How To Add Button In Wordpress Without Plugin
Themeisle content is gratis. When you purchase through referral links on our site, we earn a committee. Learn More
Trying to find a mode to add buttons in WordPress posts and pages? Buttons allow you lot to add together more attention-grabbing links in your WordPress content. But there'due south one thing stopping you from inserting a button in your next WordPress mail:
Unless yous know how to code, WordPress doesn't actually offering any fashion to add buttons in your posts or pages past default. But don't worry – all is non lost.
At that place are plugins that let yous add buttons in WordPress without needing to know any lawmaking. And in this post, I'm going to requite you guides on how to use two of those plugins. You'll be creating beautiful WordPress buttons in no time!
What's the bargain with WordPress buttons, anyway?
Near of the fourth dimension, if you need a button with specific functionality, it will already come bundled with whatever plugin offers the functionality y'all need. For example, if you lot use a contact form plugin, it will automatically create a Send button to go along with your grade.
And while these buttons help with specific situations, they don't embrace the scenario in which y'all need to add together buttons in WordPress posts or pages. Which is unfortunate…because including buttons in your posts and pages is actually pretty beneficial for your site.
See, buttons grab your reader'due south attention. So if y'all want to emphasize a certain link in your mail, a button is a great option.
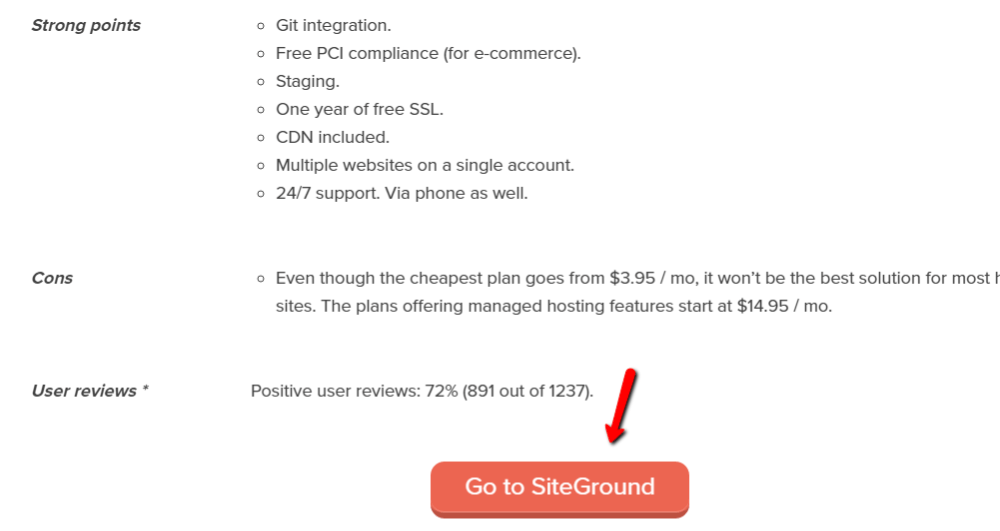
For example, our sis-site CodeinWP uses buttons to help direct readers to quality WordPress hosting:

Isn't that more attention-grabbing than a regular 'ole link to SiteGround?
All-time of all, you can use buttons to link to external websites or send readers to important areas of your own site. The plugins I'm about to bear witness you lot volition let you link your buttons to any URL you want.
How can you add together buttons in WordPress?
There are a few different ways to add buttons in WordPress. The most pop methods are:
- Shortcode button builders
- Not-shortcode button builders
- HTML/CSS
Because the tertiary one isn't very beginner friendly, I'll skip information technology for now. Information technology has as well many acronyms anyway!
To handle the kickoff ii methods, you tin apply plugins. Below, I'll recommend a two of the most popular options and give you a quick tutorial on how they help y'all add buttons in WordPress.
How to add buttons in WordPress with MaxButtons
MaxButtons lets yous add buttons in WordPress using shortcodes. The button creation process tin be a fiddling time consuming because it'due south a separate interface, but it enables you lot to create some truly beautiful and unique buttons.To create WordPress buttons with MaxButtons, you just need to download and install the plugin. Then, yous can create a button past clicking on the MaxButtons link in your dashboard sidebar. Unfortunately, you tin can't add buttons direct in the WordPress Editor, though the plugin does make information technology easy to insert buttons you've already created.
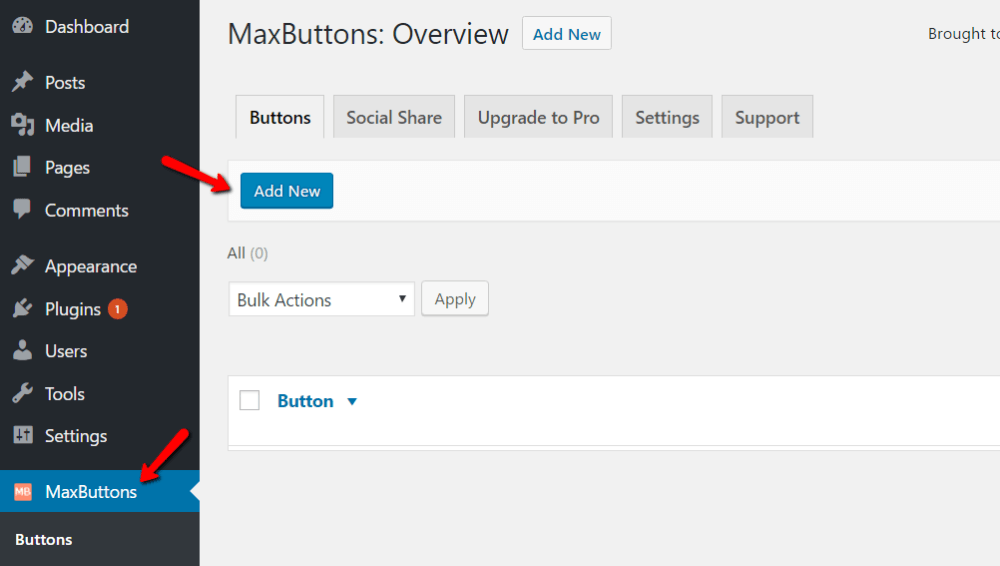
In one case you're on the MaxButtons page, you merely demand to click the Add together New button:

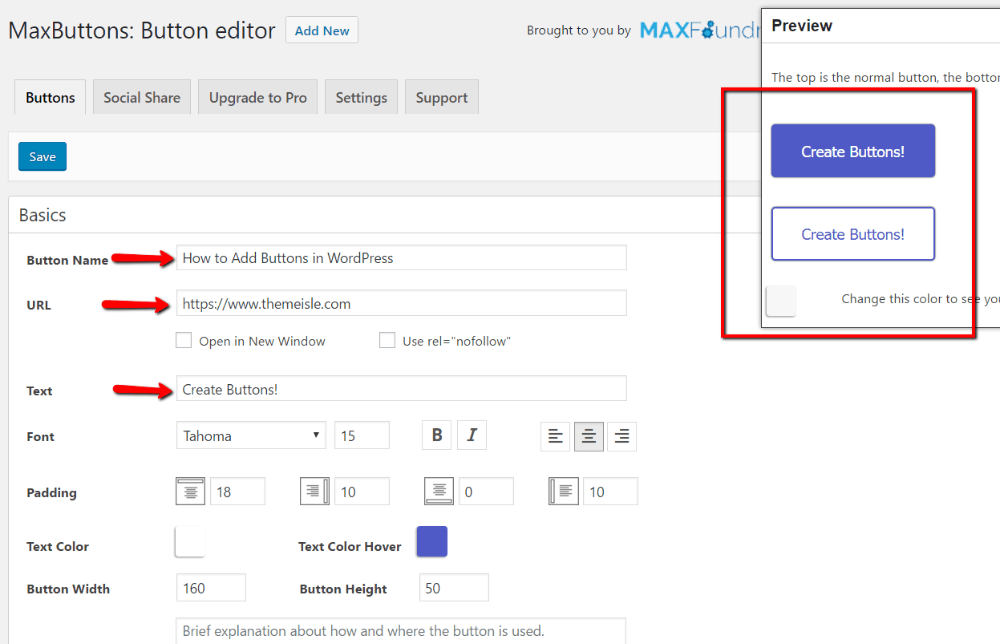
Y'all'll see a ton of options. Just the most important settings are in the first box. Many of the other options are just in that location in instance you lot want actress control over how your push button looks.
Here's what you need to enter in the first box:
- Button Name – your visitors will never meet this – information technology'southward just to help you lot remember.
- URL – this is the link people will become to when they click on your button.
- Text – these are the words that will actually appear on your button
Yous can also change fonts and font colors if y'all'd similar.
As you lot make all of these changes, you'll run across a real-fourth dimension preview of your button on the right of your screen:

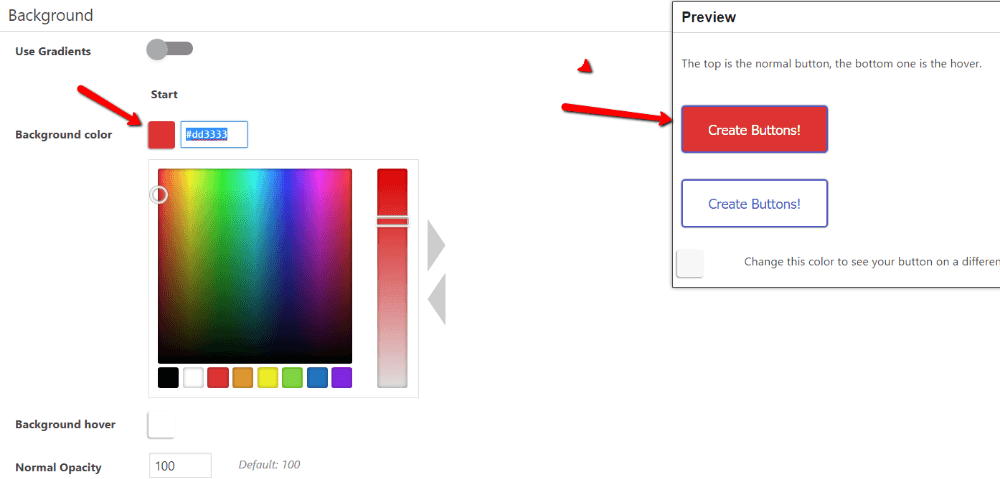
Farther down the page, you can too change your button'southward background, add together a border, and more. Because yous can preview your button in existent time, it's easy to play around with these settings and instantly meet how they affect your button:

Once you're happy with your button, click the Salve push button at the height of the folio.
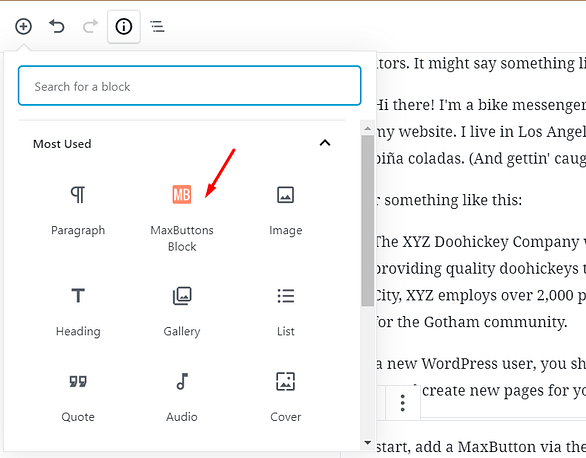
Then, to add your button in the WordPress Editor, yous just demand to click on the MaxButtons button:


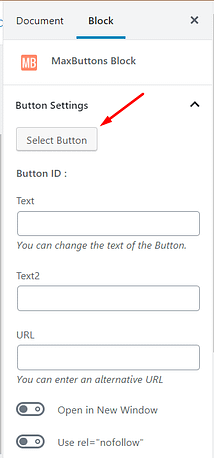
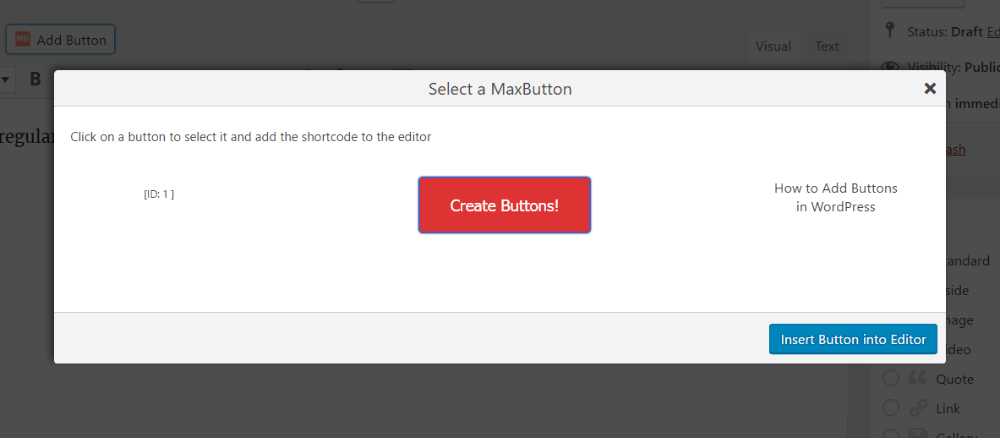
Then, click on the button you lot want to insert:

Y'all won't see your push in the WordPress Editor. Just when you publish your mail, your push will exist at that place!
There's just one affair to consider if you're planning to use MaxButtons:
Because MaxButtons relies on shortcodes, if you ever deactivate the MaxButtons plugin, all of your buttons will disappear.
If y'all don't like the idea of that happening, you might want to use a non-shortcode button builder plugin. And for that, I recommend:
How to add buttons in WordPress with Forget About Shortcode Buttons
Forget About Shortcode Buttons is another elementary option to add buttons in WordPress. But, as you lot might be able to glean from the proper name, it doesn't use whatsoever shortcodes. That ways you can deactivate the plugin at a afterwards engagement and all of your buttons will stay intact.Here's exactly how to use it:
Once you've installed and activated Forget Almost Shortcode Buttons, you lot tin can create buttons right in the WordPress Editor.
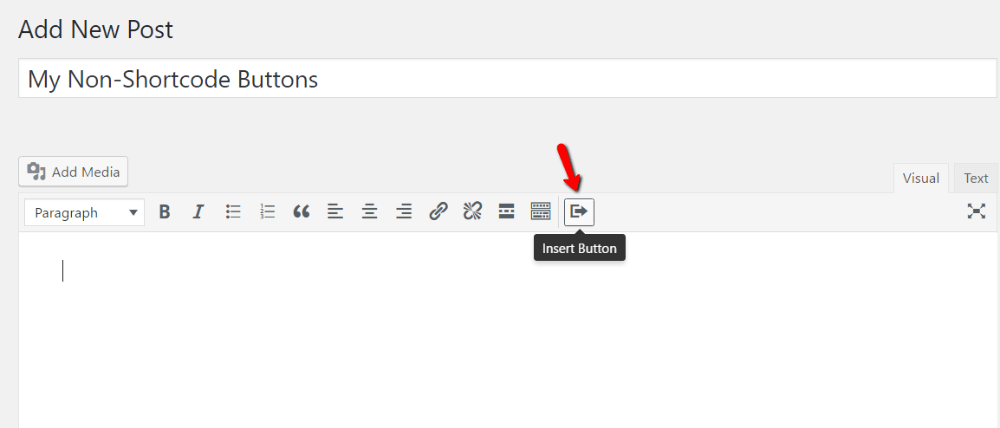
But click the new Insert Button icon on the formatting bar:

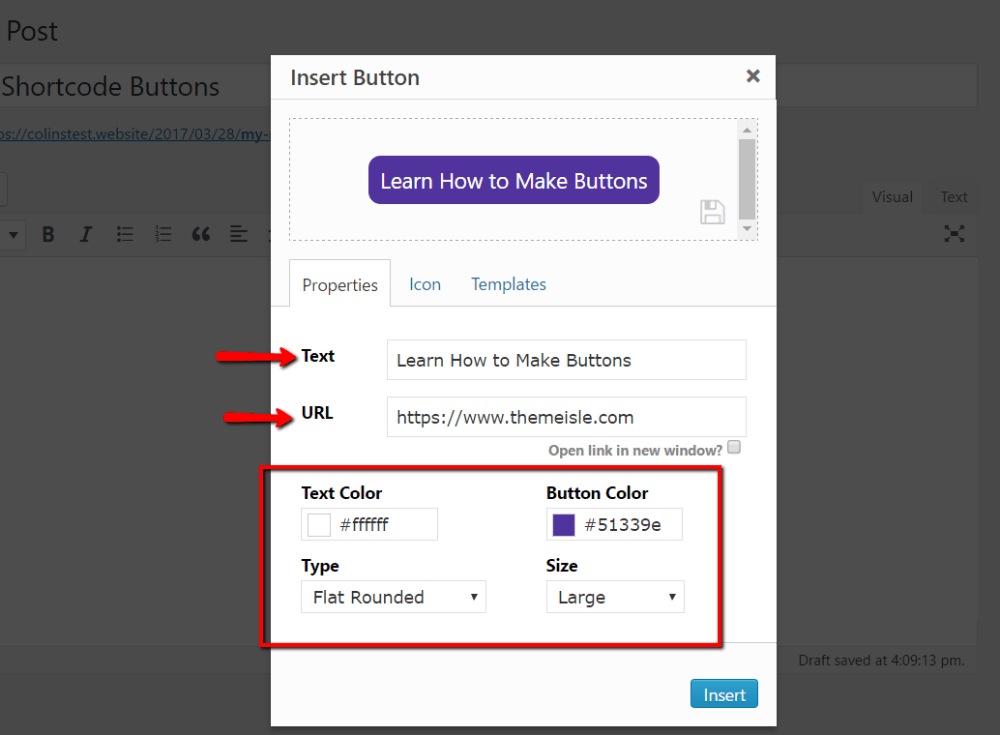
And so, you simply need to add button text, a URL, and choose some color and style options. Just as with MaxButtons, yous can preview all of your changes in existent time:

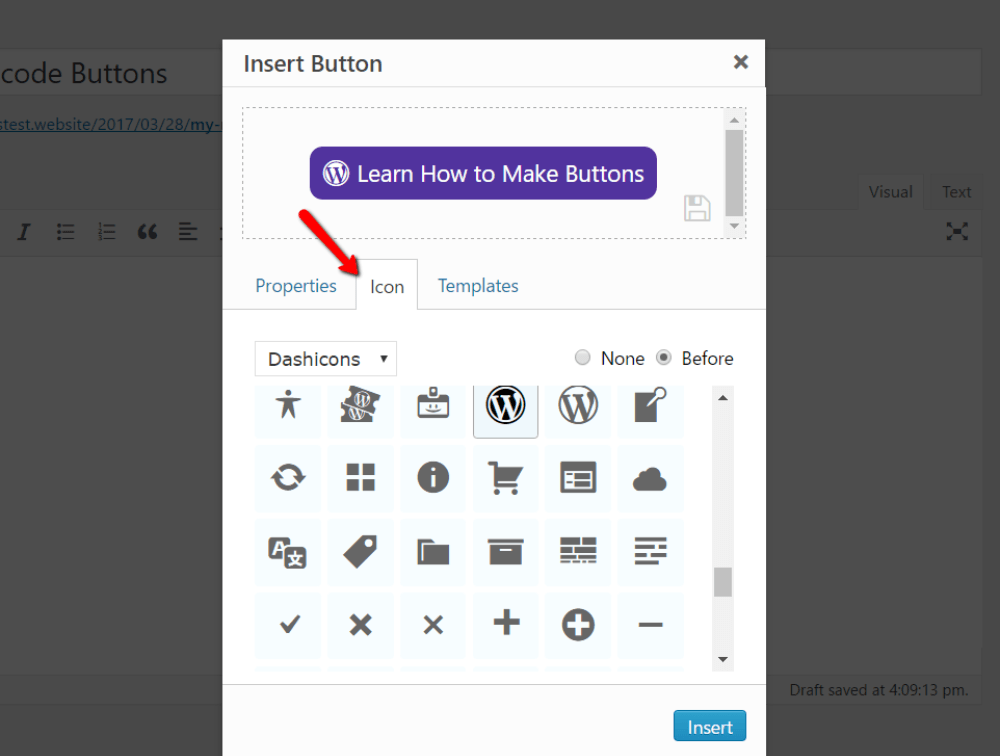
If you want to add together an icon to your button, you can hop over to the Icon tab:

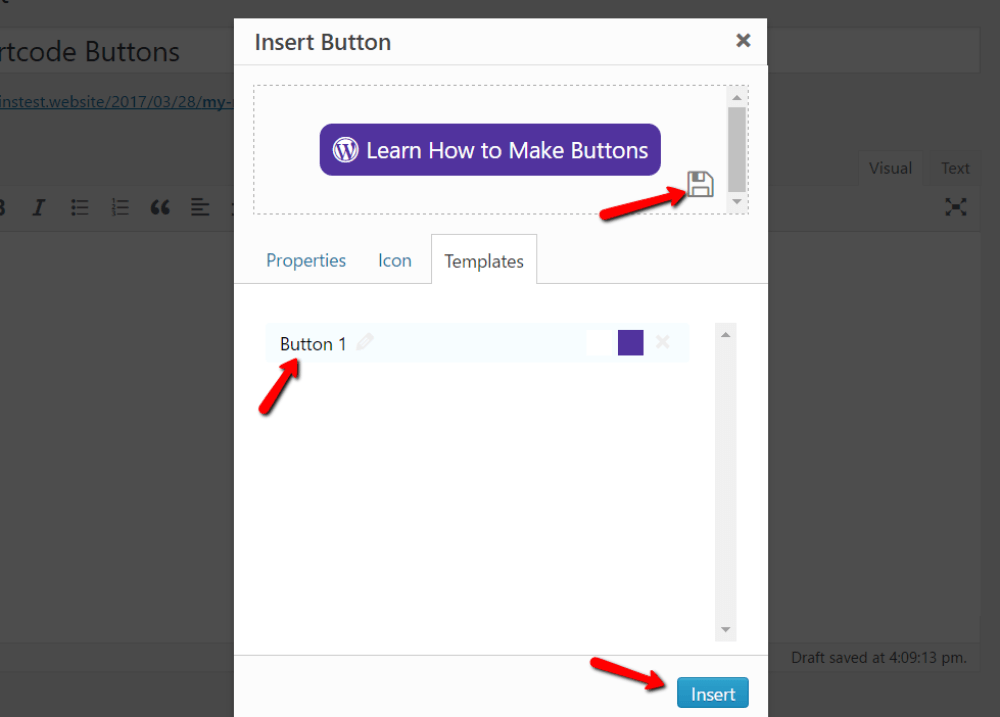
And if you think you might need to use the same button mode over and over, yous can save your button equally a template by clicking the Floppy Disk icon:

And when you lot're ready to insert your push, just click Insert.
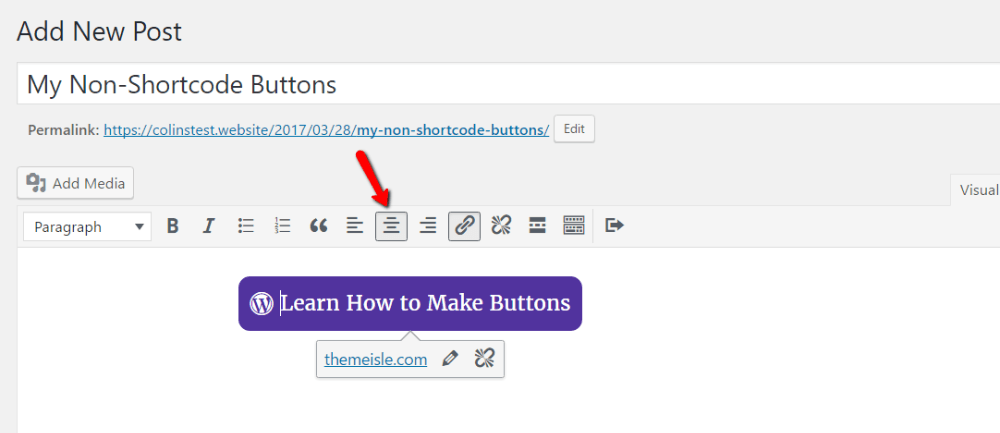
You should see your button sitting right there in your WordPress Editor. You can even apply the WordPress Editor alignment options to move it effectually:

Other options to add buttons in WordPress
If neither of the plugins above speak to y'all, another button plugin worth checking out is:
- Gutenberg Blocks and Template Library by Otter – a nice selection because it comes with a number of different Gutenberg blocks including one for buttons.
And if you desire to get really creative, you can read nearly how to apply HTML and CSS to create WordPress buttons. Only for now, you lot're totally fine to use these plugins to add together buttons in WordPress posts!
If you need annihilation explained more than in-depth, feel free to ask abroad in the comments below.
Free guide
v Essential Tips to Speed Up
Your WordPress Site
Reduce your loading time by fifty-fifty 50-eighty%
just by post-obit simple tips.
Download free guide
How To Add Button In Wordpress Without Plugin,
Source: https://themeisle.com/blog/add-buttons-in-wordpress/
Posted by: lynnantither.blogspot.com


0 Response to "How To Add Button In Wordpress Without Plugin"
Post a Comment